Building ultimate web experiences
for startups, corporate and non-profits
We are a UX-driven software house specialized in custom web development
At Webalize we build world's class web apps, ecommerce stores, websites and
mobile apps. Each of our projects is a one-off, unique creation, carefully designed around your
business and user needs.
Just as we love building things from scratch, we are also
capable of developing and growing existing products. Our specialists are ready to join your team
anytime, and support you in various areas of software development, including product design or web
development services
Our services include:
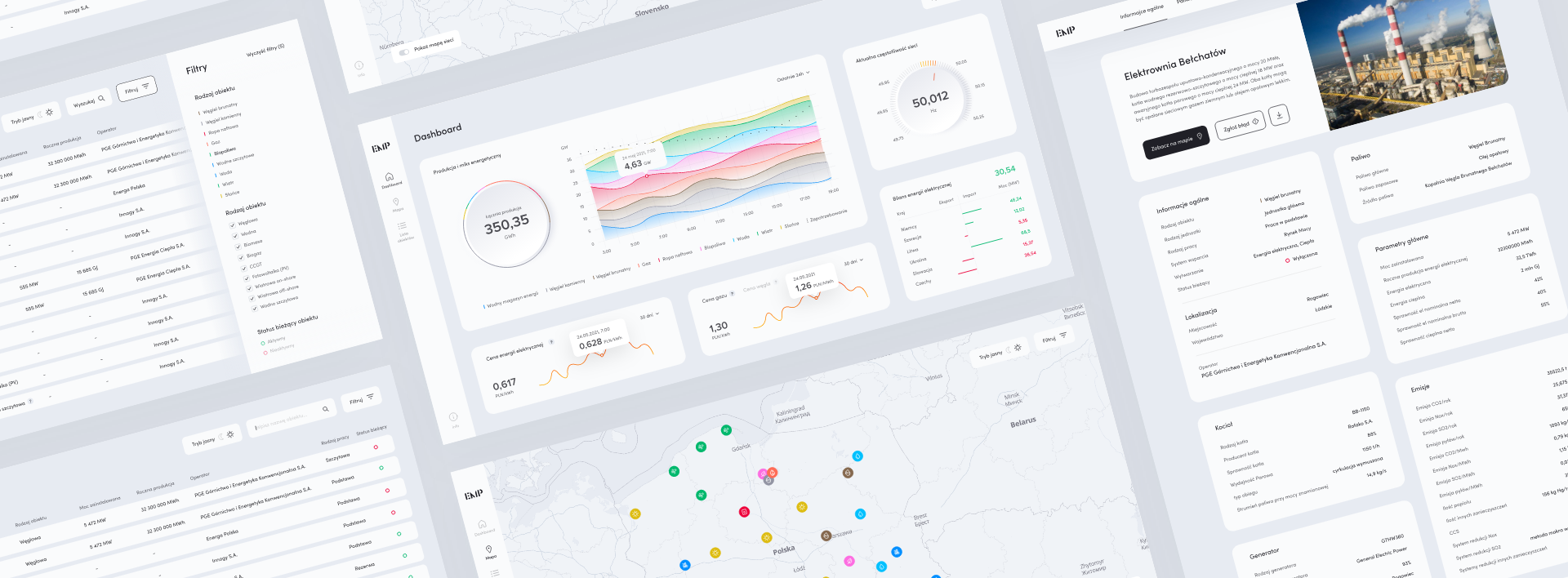
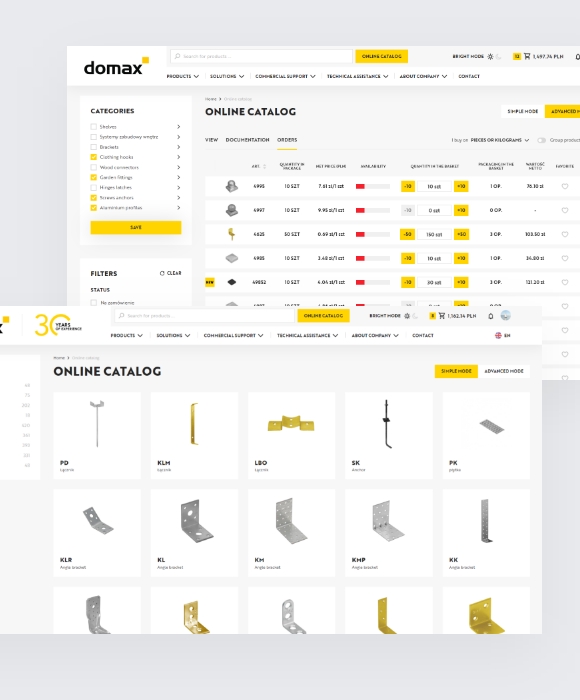
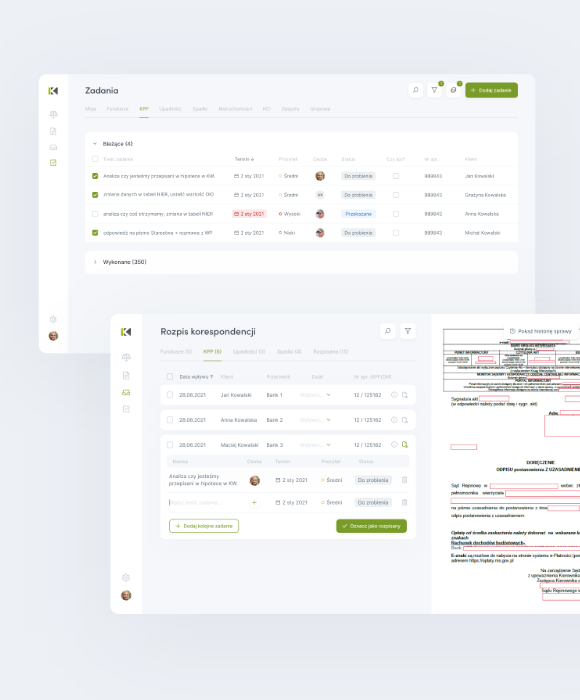
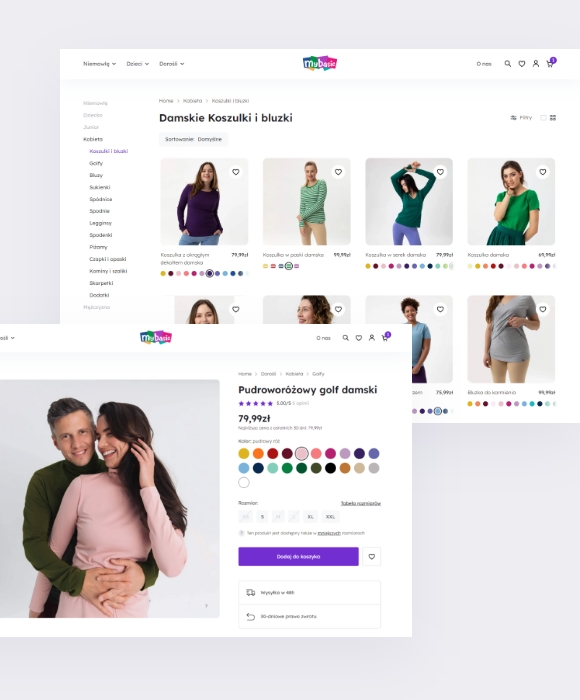
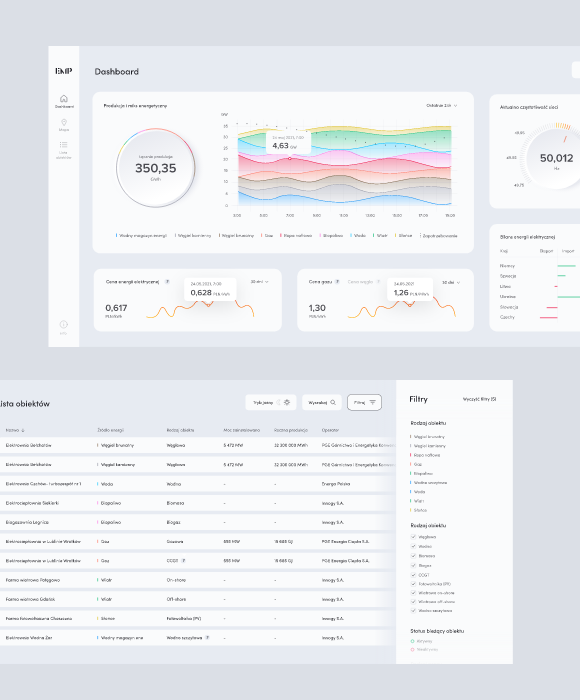
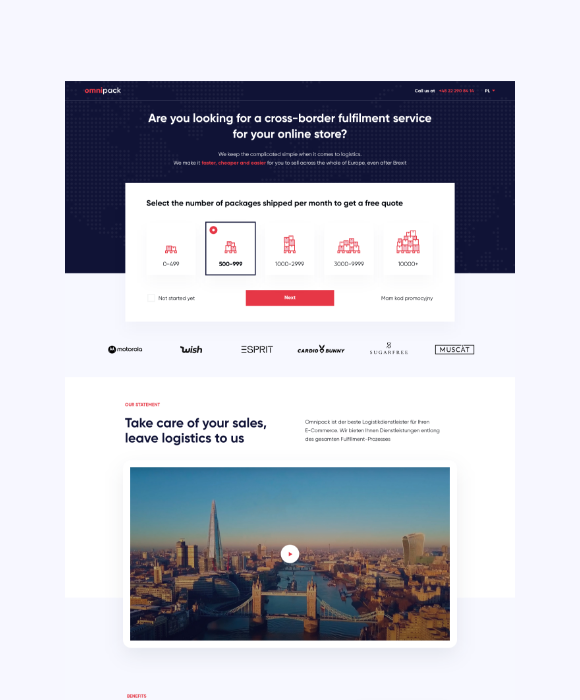
More about our processOur work
No matter the budget, technology limitations or time constrains, we always aim to deliver a world-class solution. Its this attitude, that really distinguishes our work and makes us build more and more advanced products.
© Webalize 2023
Webalize spółka z ograniczoną
odpowiedzialnością.Webalize sp. z o.o., Pl. Bankowy
2, 00-095
Warszawa. VAT-ID: 5252811769,