Custom e-learning platform MVP for a private math academy
Our scope
UX/UI design
Web development
Project duration
460h
1,5 month
Technologies used
Laravel
ReactJS
Php 8
Client
Projekt Matematyka
Project goal
The goal of this project was to build an e-learning platform, that would help validate client's plan to sell online courses
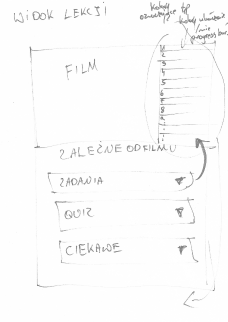
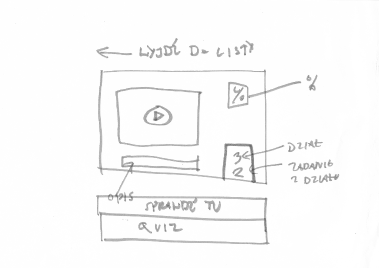
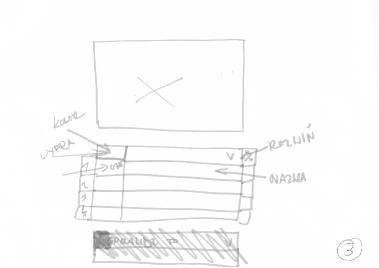
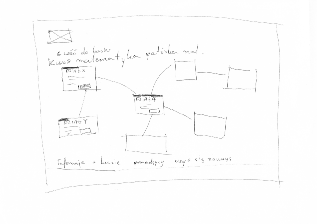
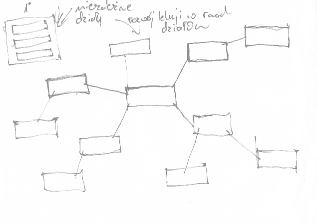
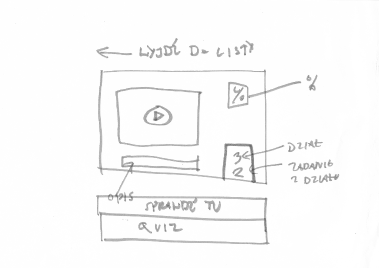
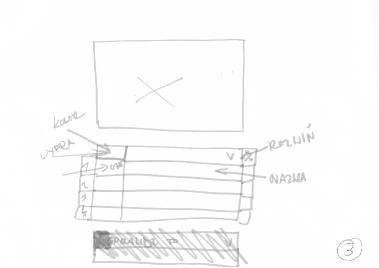
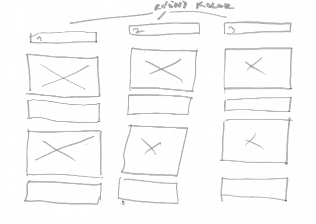
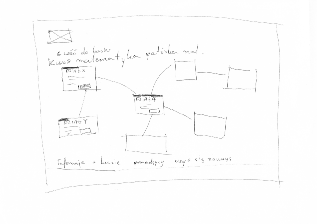
We kicked off the project with a few rounds of paper prototyping
It helped to translate client's vision into rough, but tangible sketches. The kick-off workshop was conducted using design studio methodology, which enabled us to create multiple concepts in a matter of a minutes.




























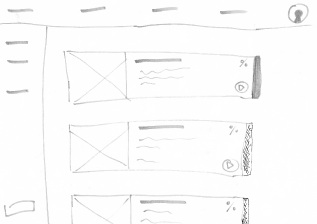
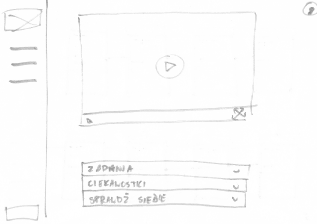
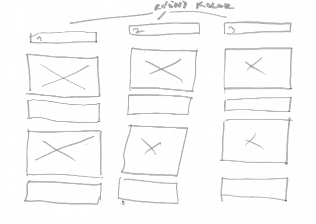
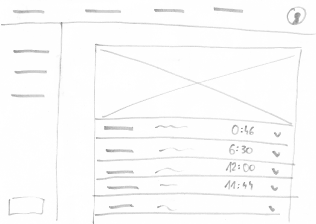
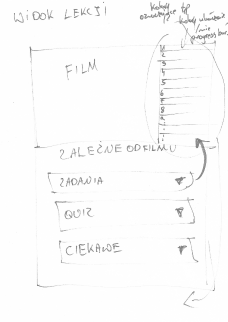
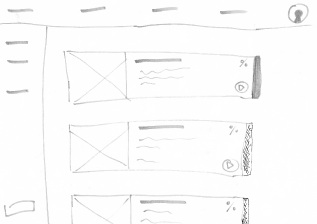
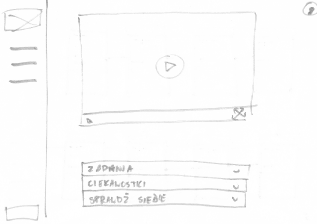
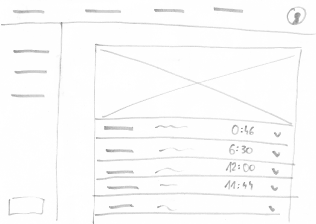
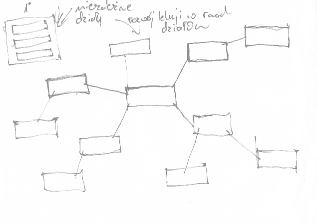
Next, we transferred the sketches into digital wireframes and started iterating
In total we completed 3 rounds of wireframing, during which we further defined scope of the MVP and focused on improving information architecture. This time we used our own wireframing kit and enriched it with project-specific components as we went. Such approach ensures that our kit constantly grows and becomes more refined.

























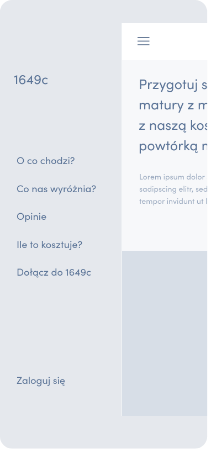
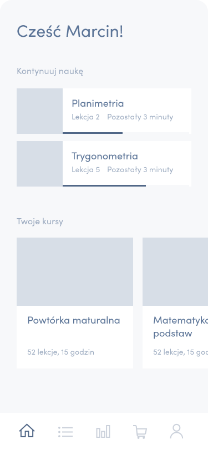
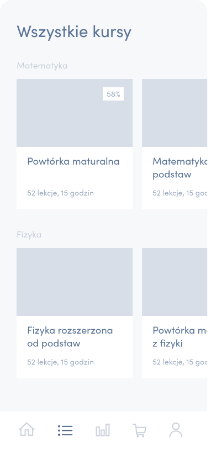
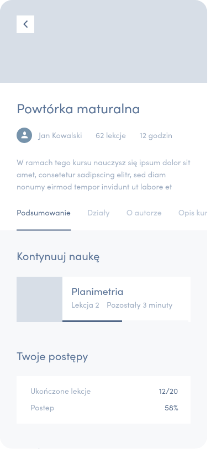
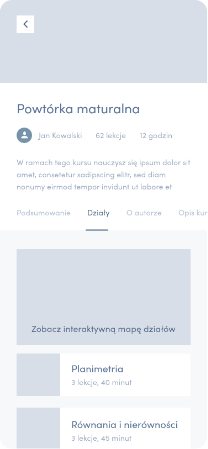
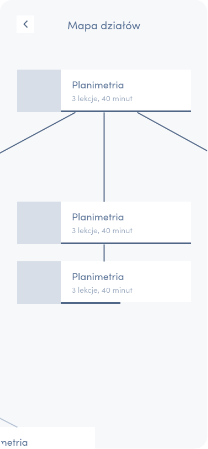
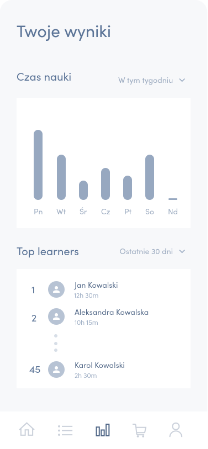
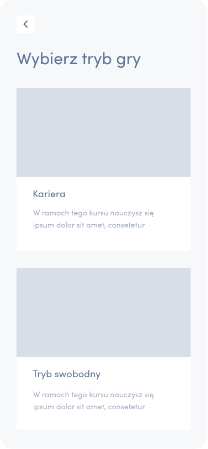
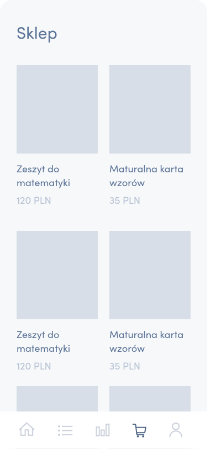
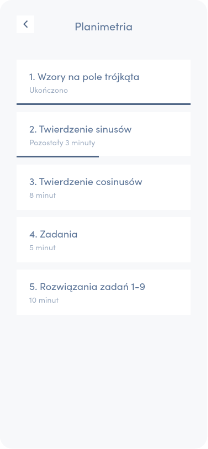
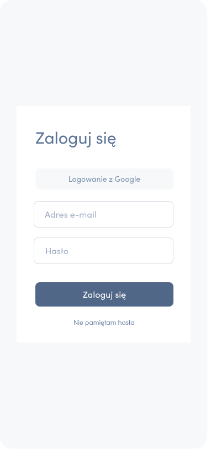
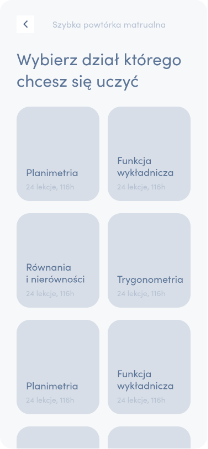
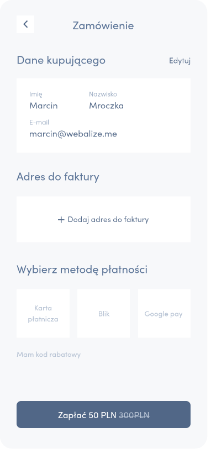
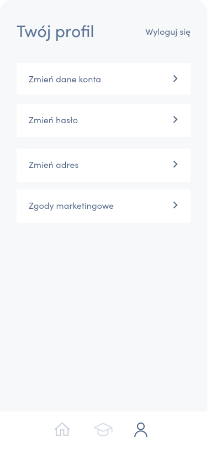
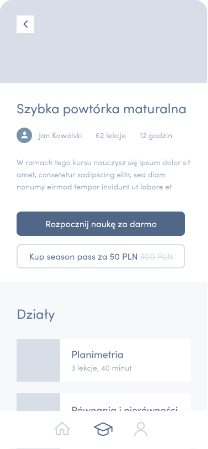
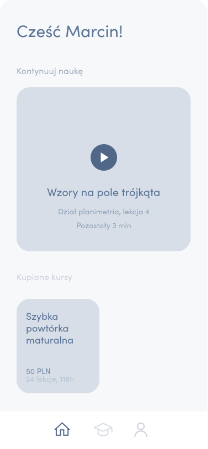
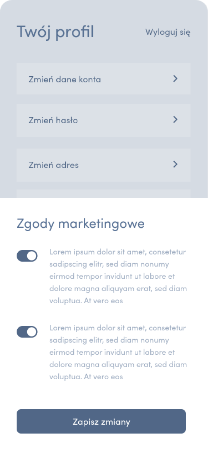
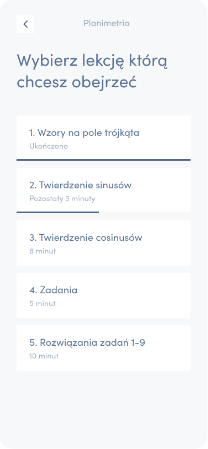
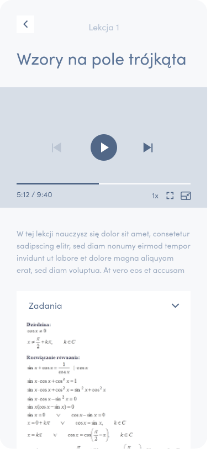
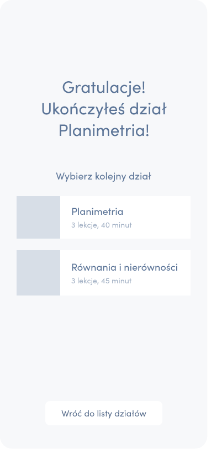
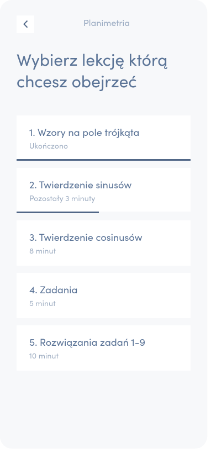
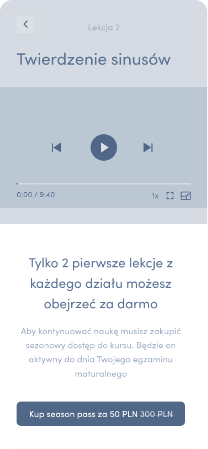
Having established the scope of MVP, we started transferring wireframes into UI
In this project, we went for combination of brutalist style and arcade game feel. The simple UI was enhanced by abstract, space-themed illustrations prepared by Linda Lach, the co-owner of Projekt Matematyka. To complete the retro arcade feel we decided to use a typewriter font and some interactivity patterns that have been used on old gaming consoles




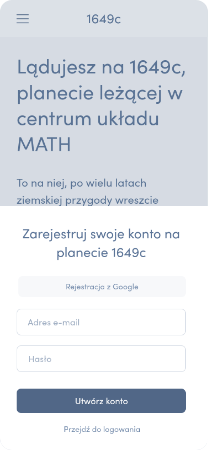
As part of the MVP we also created a custom Landing Page
This way we could provide the users with a seamless sign-up experience, leading to better conversion rate and user flow that is closer to the actual product.


The UI was built around a basic design system, which will speed up adding new features to the platform

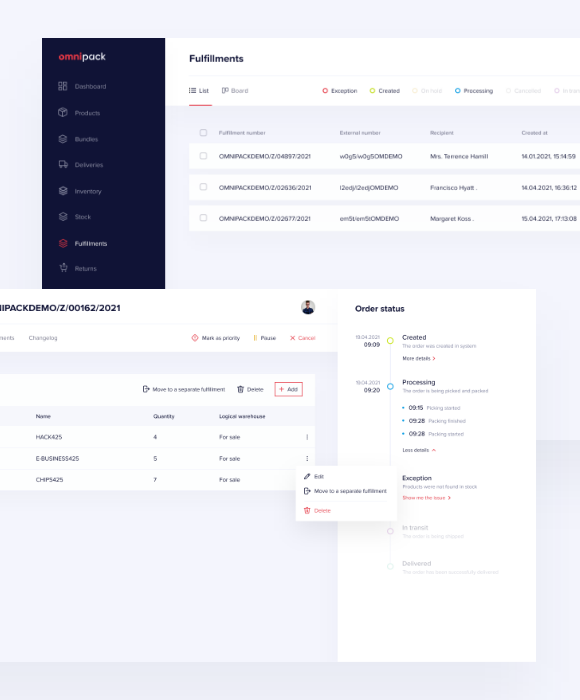
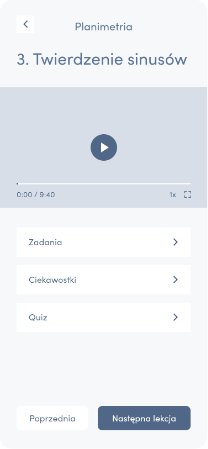
The platform was developed using a cloud-based solutions which ensured a flawless streaming experience
Thanks to the use of cloud streaming solutions, provided by Digital Ocean, it was
possible to deliver a high level platform availability. Storing and streaming movies was a huge
technological challenge that was successfully implemented, as a result, the service can handle
traffic of thousands of viewers at the same time.
An additional advantage of cloud based solutions is the fact, that they are easily integrable with
application, which in turn resulted in the short implementation time of the platform and a smile on
the developers’ faces. Moreover, there is also a transparent and predictable pricing model, thanks
to which the customer can be sure that he will not be charged with additional, unexpected costs.
The platfrom justified the need for good quality online math courses on the market. Not only did it meet profitability expectations, but also received a very positive feedback from its users
See the platform liveUX/UI design
Marcin Mroczka
Illustrations
Linda Lach | 1649c
Front-end development
Barnaba Gańko
Front-end development
Konrad Reperowski
Back-end development
Adam Kwiecień
© Webalize 2023
Webalize spółka z ograniczoną
odpowiedzialnością.Webalize sp. z o.o., Pl. Bankowy
2, 00-095
Warszawa. VAT-ID: 5252811769,